Vibecoding for Beginners: Feel Your Way Into Coding
Welcome to the world of Vibecoding — where creativity meets code and flow matters more than perfection. If you’ve ever felt like traditional programming was too dry, too rigid, or just not you, then you’re in the right place.
Vibecoding is all about coding from your gut — letting your instincts, aesthetics, and even your music playlist guide the way. You don’t need a computer science degree or years of syntax drills. You just need an idea… and the vibe to bring it to life.
What Is Vibecoding?
At its core, Vibecoding means using intuitive tools, smart AI helpers, and your style to create apps, websites, and experiences. It’s creative coding powered by emotion, flow state, and a bit of chaos magic.
Think:
🎨 Designing an app like it’s a painting
🎵 Coding while listening to lo-fi beats
🧠 Letting AI help write your code while you focus on the feel
🌱 Where to Start as a Beginner
You don’t need to dive into hardcore coding languages. Try these beginner-friendly tools to start Vibecoding today:
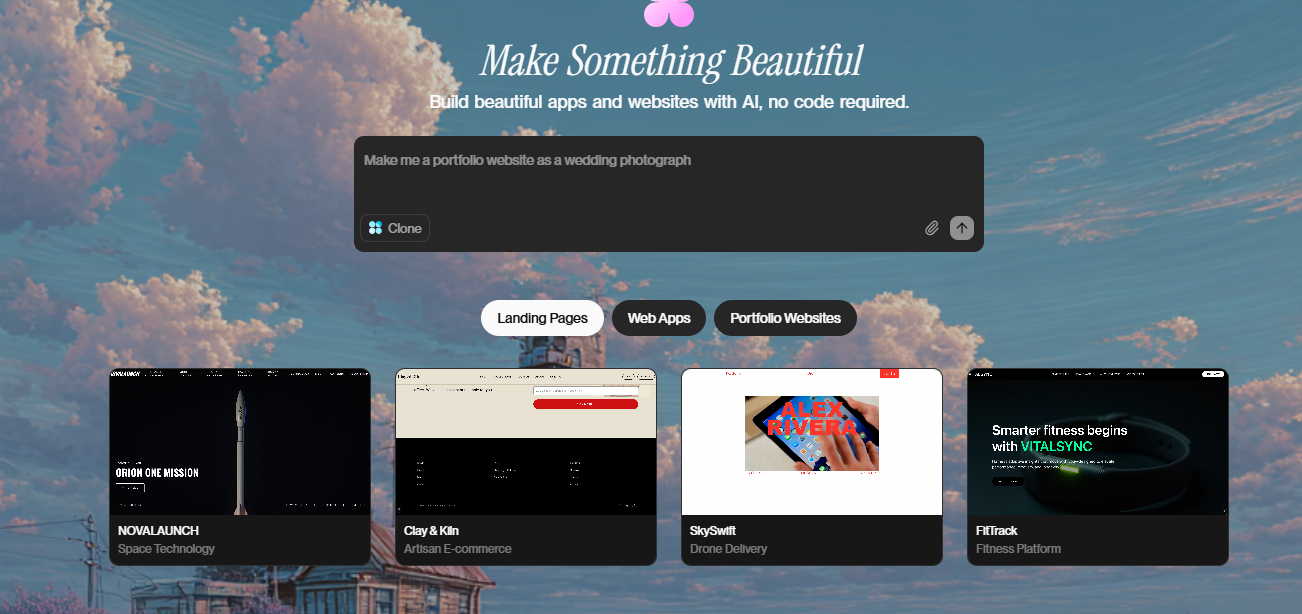
- Lovable.dev – Just describe your app idea, and it helps you build it with AI
- Bolt.new – Create full apps from text prompts in minutes
- Base44.com – Also create apps from just text
- Replit or Glitch – Tinker with real code in your browser with instant previews
- Canva + AI tools – Design your UI first, then turn it into an app
🧘♀️ Your First Vibecoding Session
Here’s a fun way to start:
- Set a mood – Put on music that matches what you want to build (chill, dreamy, upbeat?)
- Write a vibe prompt – Example: “Make me a journal app that feels like a rainy Sunday.”
- Use AI tools – Let GPT or Bolt help generate your first layout and code
- Tweak with heart – Change colors, fonts, and features until it feels right
- Publish & vibe check – Share it, get feedback, and keep the good vibes going
💡 Beginner Vibecoding Ideas
- A personal quote generator with calming background sounds
- A to-do list that plays relaxing animations when you complete a task
- A website for your pet with fun GIFs and AI-made bios
- A mood journal that changes its color palette based on your entry
🔮 What You’ll Learn (Without Even Realizing It)
While vibecoding, you’ll naturally pick up:
- How HTML/CSS works
- Basic JavaScript interactions
- The power of prompts and creative input
- How to trust your design eye and flow
And the best part? It won’t feel like studying — it’ll feel like play.
🧡 Final Thoughts: Coding Isn’t Just for Coders
Vibecoding makes room for artists, musicians, dreamers, and total beginners. Whether you’re making your first app or remixing someone else’s code, your vibe is your superpower.
So put on your headphones, open your favorite tool, and build something beautiful.
Start vibecoding today — and make tech feel more like you.
Want step-by-step tutorials, templates, and tools to get started?
🎨 Visit Vibecoder.quest and join the beginner-friendly creative dev movement.