Can You Really Build a $10,000 Website Using Just AI Tools?
In the rapidly evolving world of web design and development, AI tools are promising to revolutionize how we create digital experiences. But can these tools actually deliver professional-grade results that would traditionally cost thousands of dollars? I recently put this theory to the test by attempting to build what would typically be a $10,000 website using only AI tools in under an hour.
The Challenge
The goal was ambitious: create a complete, professional website for “Lunexa,” a fictional AI crypto trading app, that would meet the standards of a $10,000 project. This meant the website needed to include:
- Strategic foundation: Optimized for conversions with clear business objectives
- Professional design: Polished, responsive across all devices with custom visuals
- Multiple pages: Homepage, about page, contact form, and blog with populated articles
- Advanced features: 3D elements, page animations, interactive components
- Performance: Fast loading times and deployment-ready code
The Tools in My Arsenal
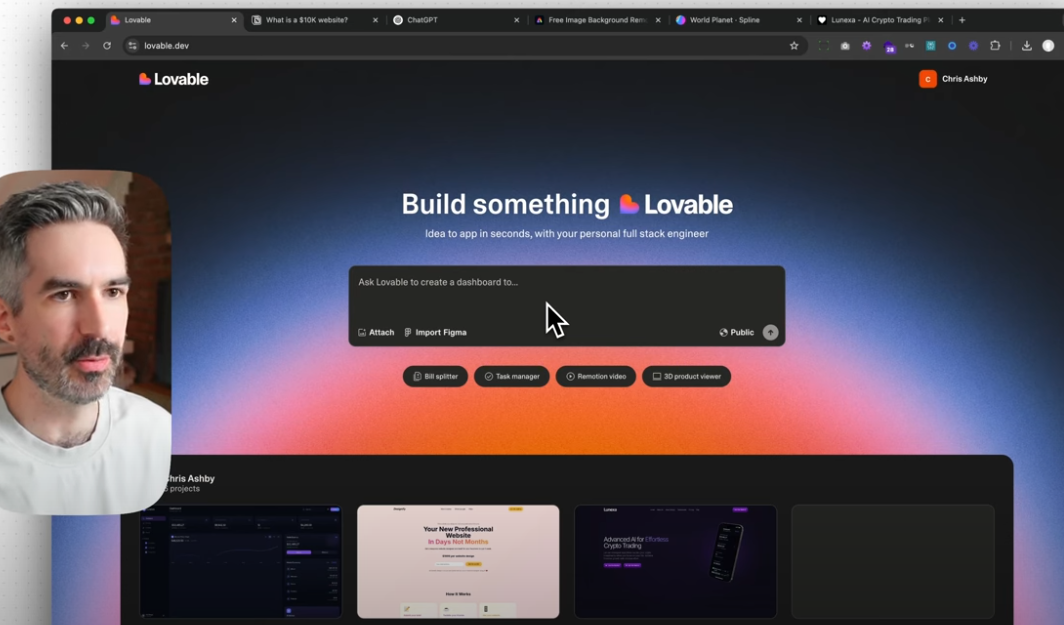
Lovable 2.0
The primary platform for building the website, capable of generating React code with Tailwind CSS styling based on detailed prompts.
ChatGPT Image Generation
For creating custom logos, icons, and visual assets that match the brand aesthetic.
Spline
A web-based 3D design tool for adding sophisticated background elements and interactive 3D components.
Adobe Express & Photoshop
For refining assets and removing backgrounds from generated images.
The Process: 44 Minutes to a Professional Website
Phase 1: The Foundation (7 minutes)
The key to success with AI web development lies in the initial prompt. I spent considerable time crafting a detailed brief that included:
- Clear role definition (“act as a senior website designer”)
- Specific page requirements and structure
- Detailed style guidelines (fonts, animations, responsive behavior)
- Explicit instructions on what NOT to do
- Reference images for style matching
Phase 2: Asset Creation (While Waiting)
While Lovable processed the complex prompt, I simultaneously created supporting assets:
- Logo design: Using ChatGPT with reference images to generate a professional logo
- 3D icons: Creating custom icons for the “how it works” section with consistent styling
- 3D background: Sourcing and customizing a purple globe from Spline’s community library
Phase 3: Refinement and Integration (30+ minutes)
The initial output was impressive but needed refinement:
- Replaced placeholder assets with custom-created logos and icons
- Adjusted color schemes and backgrounds for better visual hierarchy
- Integrated the 3D Spline background for premium feel
- Fine-tuned spacing, animations, and responsive behavior
What Defines a $10,000 Website?
Through this experiment, several key criteria emerged for professional-grade websites:
Strategic Elements:
- Conversion-optimized structure and copy
- Clear user journey and call-to-actions
- Brand alignment and professional messaging
Design Excellence:
- Custom visual assets and imagery
- Consistent typography and spacing
- Sophisticated animations and interactions
- Responsive design across all breakpoints
Technical Implementation:
- Clean, performant code
- Fast loading times
- Multiple interconnected pages
- Ready for deployment
The Results: 70-80% There in Record Time
The final result was genuinely impressive. In just 44 minutes, I created:
- A complete multi-page website with professional styling
- Custom logo and iconography
- Animated elements and hover effects
- 3D background integration
- Responsive navigation with mobile burger menu
- Blog section with populated articles
- Contact forms and testimonial carousels
The website achieved roughly 70-80% of what I’d consider a $10,000 standard.
The Missing 20-30%: Devil in the Details
What separated this from a true $10,000 website were the small refinements that elevate good to exceptional:
- Pixel-perfect alignment and consistent spacing
- Polished micro-interactions and animation timing
- Comprehensive content strategy and copywriting
- Cross-browser testing and optimization
- SEO metadata and performance tuning
- Quality assurance across all user flows
Key Takeaways for AI-Powered Web Development
1. Invest in Your Initial Prompt
The quality of your output is directly proportional to the detail in your initial prompt. Include:
- Specific technical requirements
- Design terminology and preferences
- Reference images for style matching
- Clear constraints and limitations
2. Work Efficiently While AI Processes
Use processing time to create supporting assets simultaneously rather than waiting passively.
3. Understand Your Tools’ Strengths
- Lovable excels at structure and layout but may need guidance on fine details
- ChatGPT is excellent for asset creation when given good references
- Manual code tweaks are sometimes faster than prompting for minor adjustments
4. Group Your Amendments
Instead of making changes one at a time, batch multiple requests to improve efficiency and maintain consistency.
The Future of Web Development
This experiment demonstrates that AI tools are rapidly approaching professional standards. What traditionally required 1-2 months of work from a creative agency can now be accomplished in a day or less.
However, the human element remains crucial for:
- Strategic thinking and user experience planning
- Quality assurance and detail refinement
- Brand strategy and messaging
- Client communication and project management
Conclusion
Can you build a $10,000 website with AI in under an hour? Almost. You can certainly get 70-80% of the way there, creating something that would have been impossible to achieve at this speed and cost just a few years ago.
The real opportunity lies not in replacing human expertise, but in dramatically accelerating the initial creation phase, allowing designers and developers to focus their time on strategy, refinement, and the crucial details that separate good from exceptional.
For creative agencies, freelancers, and businesses, this represents both a challenge and an enormous opportunity. The tools are here, they’re powerful, and they’re only getting better.
What’s your experience with AI web development tools? Have you tried building professional websites with AI? Share your results and tips in the comments below.